Pole üldse ebatavaline, kui keegi tuttav kurdab, et sinu kodulehel on midagi imelikku või helistab sulle ja teatab, et avastas mobiiliga vaadates just olulise kujundusvea. Sul endal aga on arvutis kõik ilus. Põhjus võib olla erinevatele ekraanisuurustele optimeerimata veebis.
Tänapäeval peavad pea kõik kodulehed suutma kujundust õigesti paigutada mistahes ekraanidel: sülerites, lauaarvutites, tahvlites, nuhvlites ja väikestes mobiilides. Pilt peab olema mugavalt loetav nii horisontaal- kui pikiformaadis akendes. Selleks, et näha, kuidas veeb neis erinevates seadmetes välja näeb, pole vaja kõiki seadmeid omale testimiseks osta. Piisab ka mõnedest veebiteenustest, mis väga hästi näitavad kõik puudused ära, kui proovida kodulehte vaadata mõnes teistsuguses ekraaniformaadis kui veebiomaniku enda arvutis.
„Vaese mehe testija“ ehk hiirega akna vähendamine
Kõigepealt võib alustada sellest, et veebiteenuseid kasutamata proovida oma veebibrauseris, mismoodi koduleht välja näeb. Kui tavaliselt vaadatakse veebi üle ekraani aknas, siis seekord proovi akent väiksemaks tirida hiirega paremast servast. Mida kitsam ekraan, seda vähem veerge ja seda kompaktsemalt peab sisuhaldusprogramm või kujunduse kood sisu ära paigutama. Nii saad enam-vähem ettekujutuse, mismoodi näeb veeb välja tahvlis (kui oled akna kitsendamisega umbes poole peale jõundud) ja mismoodi mobiilis, kui surusid ekraani kokku üsna kitsaks tulbaks.
Kuid alati ei pruugi see veel päris täit pilti anda, mismoodi koduleht erinevate ekraanisuurustega käitub.
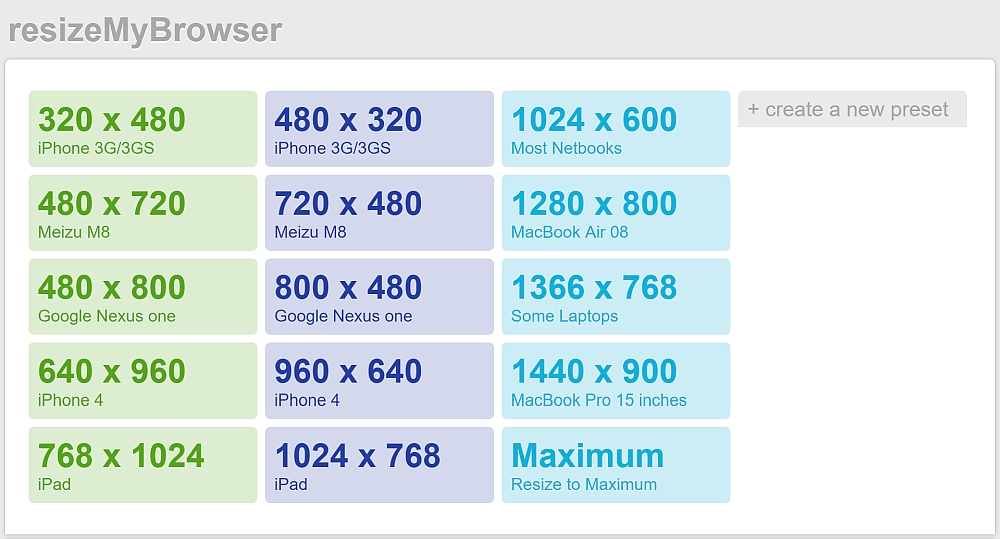
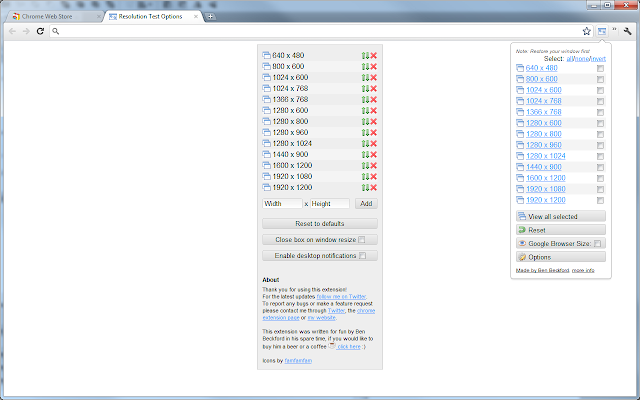
ResizeMyBrowser

See veebileht on nagu „vaese mehe testija“ abimees, suurendades või vähendades brauseriakent täpselt selle seadme resolutsiooni suurusek, mida testida tahad. Kui seadmel on suurem ekraan kui sinu arvutil, siis vähendatakse lähima võimaliku suuruseni ja püütakse säilitada proportsioonid. Valida saab, kas akna suurust arvestatakse aknasisese nähtava veebiala järgi või lähevad sisse ka ääred.
Valida saab lisaks enamlevinud eelvalikutele ka täiesti oma ekraanisuuruse, määrates pikslites ära selle mõõtmed.
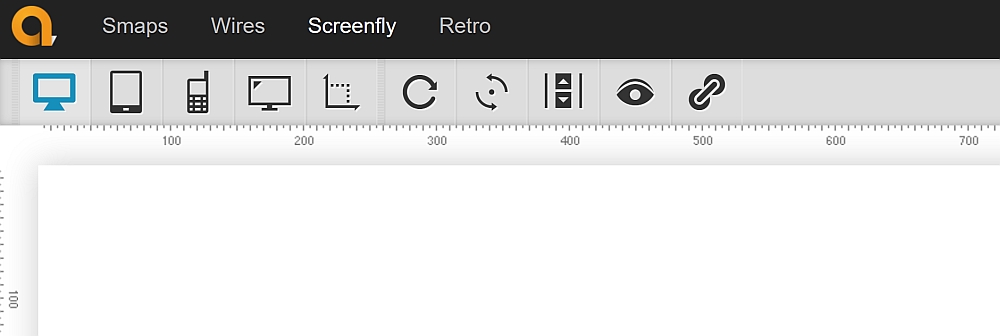
Screenfly

Samm edasi on Screenfly, kus saab sisestada ka oma testitava veebilehe aadressi ja siis vaadata, kuidas see välja näeb lauaarvutis, süleris, tahvlis või mobiilis. Selle teenuse väikeseks puuduseks on mõnede Eesti veebide mittekuvamine, kuid enamus külastatavamaid veebilehti teisendatakse aknasse, milles tahad kodulehte näha. Vajadusel võid isegi testida, mismoodi paistab telerist vaadates.
ViewLike.us

Vali vasakust veerust testimisnupp ja sisesta oma kodulehe aadress. Vaadata saab kõige populaarsemates ekraanisuurustes ning lisaks näha ka muud kasulikku infot: kui kiiresti alla laadis, kui „raske“ on veebileht ehk kui palju andmeid on vaja alla laadida, kas mõned nupud või lingid on liiga väikesed pisemate ekraanide jaoks sõrmega katsumisel.
Firesizer (Firefoxi plugin)

See Firefoxi plugin on ka nagu „vaese mehe testija“, kuid muudab brauseriakna suurust lisavidina ehk plugin´iga. Firefoxi lisandi eeliseks on see, et aken tehakse kogu Firefoxi raamiga sobivaks suuruseks, nagu seda näeb vastava resolutsiooniga seadme kasutaja, mitte ei arvestada pikslite hulka vaid HTML-välja suurus, milles brauser veebi kuvab. Igal ekraanil ju võtab äärtest mingi osa brauseri enda graafika.
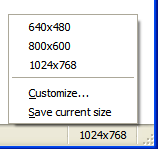
Resolution Test (Chrome´i plugin)

Kui kasutad Chrome´i veebibrauserit, saab selle lisandiga samuti sama asja teha, mis eelmistega: testida veebilehte erinevate ekraanisuurustega. Klõpsates testimise ikoonile ülal paremal nurgas, võib valida ühe või mitu ekraanisuurust, millega oma veebi kohe testida. Määrata saab ka oma suuruse pikslite täpsusega.
Kodulehel midagi paigast ja ise korda ei saa?
Meie partnerid saavad Sind aidata!