Ükskõik kus inimesi kohata, kas tööle minemas, poes ostmas või lihtsalt jalutamas, peaaegu iga hetk märkab kõikjal kedagi, kellel on käes telefon. Mõni mängib mänge, räägib telefoniga või surfab internetiavarustes. Me ei saa üle ega ümber mobiilide laienevast mõjust. Ka veebis käiakse mobiilidega ja isegi rohkem, kui arvutitest. Kuidas oma koduleht mobiilisõbralikuks teha, selle kohta jagab soovitusi Karel Paan agentuurist Advertis.
Ettevõtjad peavad vaeva nägema, et nende kodulehe sisu oleks atraktiivne lisaks arvutiekraanile ka kõikides teistes seadmetes. Just sellest, mida tähendab mobiilisõbralikkus ning milliste vahenditega saab oma veebilehte nutitelefonist külastajatele hõlpsamaks muuta, kohe räägimegi.
Olgu mainitud, et mõisteid mobiil, telefon või ka tahvel kasutatakse siin artiklis enamjaolt samaväärsetena.
Mis juhtub, kui mu leht pole mobiilisõbralik?
On iseenesest mõistetav, et kui veebileht laeb kaua, kaob kasutajatel huvi ning mõni võib lausa lehelt lahkuda enne selle allalaadimist.
Samuti on oluline, et ekraanil olevad elemendid (näiteks pildid ja tekst) oleksid vaataja jaoks mugavalt paigutatud. Lisaks mängib suurt rolli ka kasutajakogemus (inglise keeles User Experience ehk UX), mis iseloomustab, kui hästi saab klient aru, kuidas liikuda veebis punktist A punkti B ning kui mugavaks see protsess on tema jaoks loodud.
Kõik see mõjutab, kuidas kliendid tajuvad meie professionaalsust ja brändi kvaliteeti, sest meie koduleht on kui digitaalne visiitkaart.
Veel enam mõjutab mainitu ka otsingumootorites esinemise tulemust, mis on oluline, et konkurentide seast silma paista.
Kui tavaliselt palgatakse eraldi ekspert (eriti just UX-i jaoks), et kõik need punktid oleksid paigas, on siiski mõningad sammud, mida saab ka omal käel ette võtta, et parandada oma kodulehe mobiilivaate sõbralikkust, millest nüüd lähemalt.
Kuidas elemente paigutada?
Telefoni ja tahvli ekraani puhul peame arvestama sellega, et meil on oluliselt vähem ruumi, et kasutajale infot edastada. Lisaks peab ruumi erinevuse tõttu arvestama ka sisu paigutusega, sest vaateväli on kitsam.
Selleks tuleks elemente (tekst, pildid) paigutada mitmele reale, et sisu jääks endiselt loetav ja atraktiivne.

Küll aga tuleb nentida, et lihtsalt kogu sisu üksteise alla panemine tekitab omaette probleemi, sest veebisisu venib olulisemalt pikemaks, mille jaoks tasuks kaaluda mõnede elementide hoopis kaotamist mobiilvaates.
.png)
Elementide hõlpsaks paigutamiseks on soovitatav kasutada olemasolevaid pluginaid, nagu näiteks Elementor, kus on palju ette valmis tehtud elemente, mis oskavad ennast ise vastavalt ekraani suurusele ära paigutada. Samuti on seal võimalus erinevate vaadete (telefon, tahvel, arvuti) jaoks sisu spetsiaalselt kohandada.
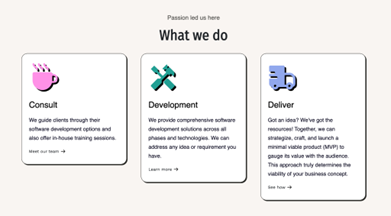
Üle tuleks vaadata ka elementide paigutus ja teksti joondus. Järgnevas näites on arvutivaates tekst ja nupp vasakule joondatud, kuid telefonivaates on nupp ja pealkiri keskele joondatud ning tekst kasutab rööpjoondust.
Mida vältida?
Mobiilseadmete puhul on oluline arvestada otsingumootorite eripäradega. Google'i algoritm alandab nende lehtede otsinguskoori, mille mobiiliversioonidel on hüpikaknad (ingl pop-up) või muud sisu katvad elemendid.
Lisaks tuleb hoiduda liigsetest reklaamidest, mis aeglustavad laadimist ja häirivad kasutajaid. Kasutajasõbralik ja lihtne navigeerimine (menüü) on samuti oluline, et tagada positiivne kasutajakogemus kindlustada hea skoor otsingutulemustes.
Laadimiskiirus on väga oluline
Lehe laadimiskiirus sõltub suuresti piltidest ja stiilifailidest (CSS-idest), mis võivad koormata veebilehte.
Piltide ja CSS-failide optimeerimine on oluline, et vähendada laadimisaega. Selleks saab kasutada vahemällu salvestamise (ingl cache) tööriistu, nagu WP Fastest Cache või WP Rocket (tasuline, kuid tõhus).
Peale selle aitab laadimiskiirust parandada sisu edastusvõrk (CDN), nagu näiteks Cloudflare CDN. Vahemälu ja CDN-i kasutamine tagab kiirema ja sujuvama kasutajakogemuse.
Kõik on tehtud, mis edasi?
Selleks, et näha, kuidas otsingurobotid meie veebilehte hindavad ja milliseid parandusi saaks veel sisse viia, on Google välja töötanud tööriista Lighthouse. See on Google'i veebilehitsejasse Chrome juba sisse ehitatud.
Lighthouse'i oma brauseris avamiseks vajuta lihtsalt kas F12 klahvi või klõpsa hiirega paremklõps lehel ja vali "Inspect". Avaneb arendaja tööriista “Developer Tools” (kus on ka muud kasulikku) aken, sealt valigi Lighthouse.
Kui Lighthouse kohe valikus ei näe, vajuta topelt noole peale ja sealt avaneb veel valikuid.
Selle jooksutamiseks vali “Devices” valikust “Mobile”, ülejäänud valikud võib peale jätta.
Natukese aja pärast edastatakse aruanne koos erinevate skooridega, samuti annab Lighthouse hulga soovitusi, mida teha selleks, et veebileht paremaks muuta. Selle jaoks on sektsioon nimega “Diagnostics”.
Rusikareegel on see, et kõik punased (ja ka mõned kollased) read tuleks proovida eemalda.
Lisa: mida veel kasutada?
Elementor
Juba eelnevalt sai mainitud Elementorit, mis on võimekas töörist loomaks WordPressis mobiilisõbralikke veebilehti, mis loob hea veebikuvandi. Parim osa on see, et selle kasutamisega saab igaüks hakkama. Elementori kogu võimekuse jaoks on aga vaja võtta Elementor Pro pakett, mis pakub lisaelemente, millega oma lehte kujundada. Võimalik on kasutada ka kolmandate osapoolte pluginaid, nagu "Essential Addons for Elementor".
WPtouch
WPtouch on WordPressi plugin, mis integreerib automaatselt lihtsa ja stiilse mobiiliteema veebisaidile, muutes selle mobiilsõbralikuks. Seda soovitab ka Google, sest nii saab veebisaidil läbida mobiilitesti ja säilitada SEO-reitingud. WPtouch'i halduspaneel ja WordPressi kohandaja lubavad kiiret ja lihtsat kohandamist mobiilse kasutajakogemuse osas, jätmata puutumatuks tavapärast kodulehe arvuti töölauaversiooni kujundust. WPtouch Pro pakub täiendavaid teemasid, funktsioone ja professionaalset tuge, mis on suunatud erinevatele kasutajatele, sealhulgas blogijatele, ettevõtetele ja WooCommerce'i kaupmeestele.
WP Mobile Menu
WP Mobile Menu plugin on suurepärane valik neile, kes soovivad oma veebisaidi mobiilimenüüd täiustada. Mobiilimenüü on oluline navigeerimisvahend, mistõttu on oluline, et see oleks kasutajasõbralik ja atraktiivne. Kui sul juba on hea ülesehitusega veebisait, kuid soovid parandada mobiilimenüüd, võib see plugin olla lihtne ja efektiivne lahendus. Plugin võimaldab menüüd kohandada vastavalt oma maitsele.
Google AMP
Google püüab alati pakkuda kasutajatele parimat võimalikku kogemust nii arvuti kui ka mobiilseadme kasutamisel. Selleks loodi kiirendatud mobiililehtede (Accelerated Mobile Pages ehk AMP) formaat, mis aitab veebilehtedel mobiilseadmetel kiiremini laadida. Lehe kiirus on otsingu reastamise tegur ning AMP aitab mobiilivõrgus lehtedel paremini positsioneeruda. Seega on tõsi, et AMP tõstab teie veebisaidi kõrgemale SERP-is (inglise keeles search engine results pages), mis mõjutab nii orgaanilist kui ka tasulist (reklaamitud) otsingumootori tulemust. Õigete WordPressi AMP-i pistikprogrammide kasutamisega on selle seadistamine oma WordPressi saidil lihtne, selle jaoks leiab õpetuse siit.