Kodulehe tegemisel on vaja nüüd uusi oskusi: manasõnu, millega panna vestlusrobot kodulehe jaoks vajalikke asju tegema. Lihtsalt käsklusest "tee mulle üks ilus koduleht" ei piisa.
Selleks, et koduleht algusest lõpuni vaid tehisintellekti abiga valmis teha, on vaja päris palju erinevate käsklustega manipuleerimist. Kui soovid on spetsiifilisemad ja veeb keerulisem, võib lõpuks ikkagi vaja minna ka asjatundja abi. Aga kui ka ise asjast natuke jagad ning tulemus ei pea olema üdini eriline, siis võib ChatGPT-st, Googe Geminist või mõnest teisest suurel keelemudelil põhinevast tehisarust päris palju abi olla.
Vestlusrobotiga võib suhelda tavalises inimkeeles, kuid sellelt võimalikult asjakohaste ja täpsete vastuste väljameelitamisel võib vaja minna veidi kogemust ja natuke keelenippe.
Siin on mõned sammud, mis aitavad tehisintellektiga vestlusroboti abil kodulehte tegema hakata.
1. Vali sobiv vestlusrobot
Mitmed tehisaruga vestlusrobotid saavad veebilehe loomise funktsioonidega juba päris hästi hakkama: pakuvad kodulehe HTML-koodi, kujundusfaile ja isegi andmebaasi loomist. Kuid milline neist on parim?
Populaarsemad valikud on need kolm:
Kui esimesed kaks on head koodi ja tehnilise poole kirjutamiseks, siis Jasper on spetsialiseerunud rohkem sisule ja seda saaks kasutada hiljem veebilehe täitmiseks.
2. Määra oma veebisaidi eesmärk
Enne vestlusroboti jutule minemist on vajalik teada, millist tüüpi kodulehte soovid. Mõtle läbi, kas see on isiklik veebisait, üheleheline veebivisiitkaart, tehtud tööde ja näidiste portfoolio, täieliku funktsionaalsusega e-pood või veel midagi muud?
Üks hea nipp on lasta tehisarul ise küsida, mida on vaja teada ühe hea kodulehe tegemise alustamiseks ning vasta võimalikult põhjalikult.

3. Sisesta oma veebi sisu
Vestlusrobot vajab veebisaidi loomiseks ka selle personaalset sisu. Seega alusta selliste oluliste andmete nagu firmanimi, oma nimi, kontaktandmed, ettevõtte kirjeldus, missioon, pakutavad tooted või teenused, eripärad, ajalugu jms sisestamist.
Nende põhjal võib tehisaru anda ka soovitusi, mida peaks hea veeb näitama.
4. Vali veebi välimus ja disain
Vestlusrobotid pakuvad tavaliselt valikut veebisaidi kujundusmallide ja teemade vahel. Vali oma eelistus ja veebisaidi eesmärgi jaoks sobiv disain, kirjeldades tehisarule võimalikult täpselt, mis stiili, värve, kujunduselemente näha tahad. Tasulise vestlusroboti teenusega saad ette anda ka failidena firmagraafika ja logod, et veeb tuleks korporatiivses stiilis ja värvides.

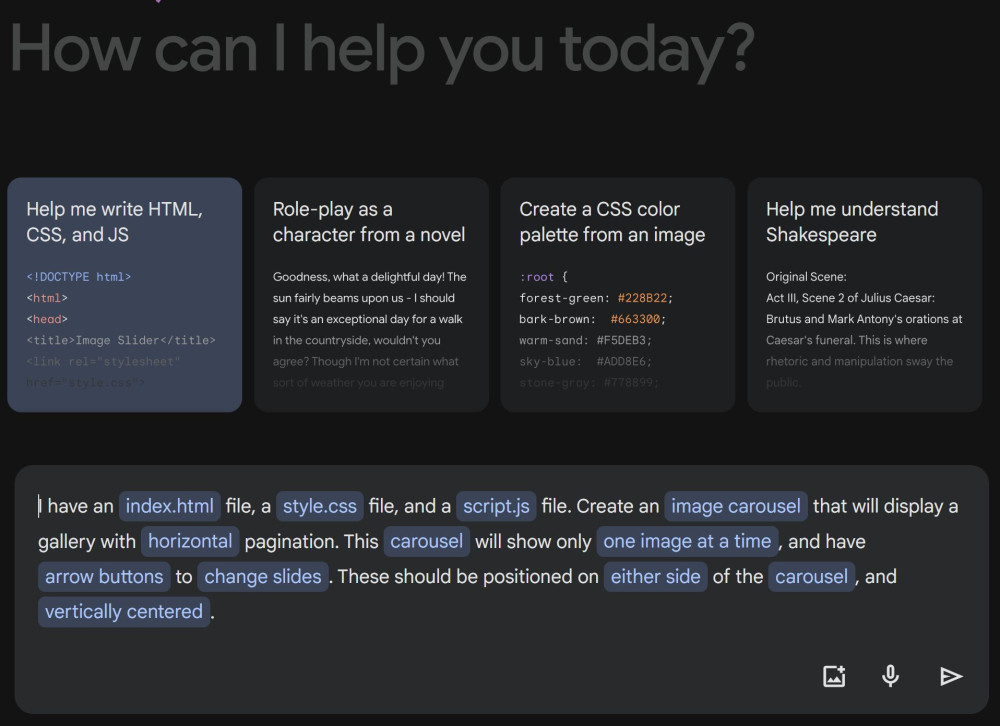
Gemini soovitab: kodulehe pildigalerii alustamiseks võiks küsida midagi sellist, täites näites lüngad.
5. Kohanda oma vajadustele
Kui kodulehe esimesed koodid käes, proovi selle toimimine järgi kas oma arvutis või veebimajutuse pakkuja juures testkataloogis. Sealt on hiljem lihtne avalikkuse ette minna.
Oma veebisaiti saab veelgi täpsemalt kohandada, lisades pilte, videoid, veebivorme ja muid elemente, mida kõike võib lasta vastavate käsklustega tehisintellektil luua. Vestlusrobot pakub selleks tavaliselt muudatusi kõikides vajalikes elementides ning kontrollib, et lahendus töötaks.
6. Avalda veebis
Kui oled lõpuks oma veebisaidiga rahul, saad selle vestlusroboti soovituste abil avaldada. Tehisintellekt koostab juhendi, milliseid faile kuhu tõsta ja mida teha, et veeb muutuks avalikult kättesaadavaks.
Millised on parimad käsud veebilehe tegemiseks?
Allolevad käsud on proovitud ChatGPT-s ja Google Geminis. Ehkki üks käsk ei loo veel kogu veebilehte, aitab mõni neist vestlust sobivas suunas suunata ja tulemust täpsustada.
Parimad esimesed käsud vestlusrobotiga kodulehe loomiseks on lihtsad ja selged:
- "Loo mulle veebisait": see annab vestlusrobotile teada, et soovid luua veebisaidi. Kui täpsustavaid tingimusi ei ole, siis võib vestlusrobot ise edasi küsida, mida vaja kodulehe edasi tegemiseks.
- "Minu veebisaidi eesmärk on...": sellega saad kohe teada anda oma veebisaidi eesmärgi ja nii kiirendab see sobivate funktsioonide ja disaini valikut.
- "Lisa minu veebisaidile...": käsk lisab kodulehele elemente ja sisu, näiteks alamlehti, tekste alamlehtedel ja põhilehel, pilte, videoid, funktsioone.
- "Muuda minu veebisaidi disaini": see käsk aitab muuta oma veebisaidi välimust.
- "Avalda minu veebisait...": käsk aitab saada täpsed juhised, kuidas veebisait avalikuks teha.
Lisaks ülaltoodule pakuvad vestlusrobotid ise välja ka spetsiifilisemaid käske veebisaidi erinevate elementide loomiseks ja kohandamiseks.
Läheme konkreetseks: mida küsida?
Kui tahad juba konkreetsemalt kodulehe detailidesse laskuda, siis siin on mõned näited, mida saab sama edukalt ka inglise keeles küsida.
Disainikäsk:
- "Soovita keskkonnasõbraliku toote veebisaidile sobivaid värvi- ja disainilahendusi"
- "Paku sporditarvete poe veebisaidi värvilahendus, mis kutsub ostma ja ühildub firma logo värvidega." (lisa ka näidisena firma logu ja tunnusgraafika)
- "Loo kujundus veebilehele, mille sihtgrupiks on eksootilistesse sihtkohtadesse iseseisvalt reisijad. paku välja kujunduselemendid sellisele lehele."
- "Kujunda advokaadibüroo veebisaidi jaoks soliidne välimus, mis sisendab usaldust ja kindlust ning näib professionaalne. Paku välja ka selle lehekülje avatekstid ja tunnuslaused."
HTML-i ja CSS-i käsud kodulehe esimeste kujundusfailide saamiseks:
- "Loo HTML-i ja CSS-i failid eelpool kirjeldatud kujundusega kodulehe jaoks."
- "Looge rippmenüüdega navigeerimisriba, paku välja selle HTML/PHP kood."
- "Kujunda HTML-i ja CSS-i abil valideerimisega lihtne veebivorm."
- "Koostage HTML-i ja CSS-i abil kodulehele kujundusega ühilduv hinnatabel." (lisa vajadusel hinnakiri eraldi failina)
- "Loo CSS-ruudustiku või Flexboxi abil kodulehele pildigalerii."
- "Rakenda kleepuv jalus ja menüüriba, mis jäävad kodulehel liikumisel alati ekraanil näha."
- "Looge tootele lihtne ja selge maandumisleht." (lisa vajadusel tootelehe info eraldi failina)
- "Loo mobiilisõbralik navigeerimisriba."
- "Näita mulle, kuidas luua CSS-animatsiooni nupule, kui selle kohal hiirega ollakse."
- "Käitu nagu veebiarendaja. Kirjuta sellist tüüpi veebilehele HTML- ja CSS-kood koos selliste spetsiifiliste funktsioonidega: ..."
Mõned head JavaScripti koodi loomise käsud:
- "Koosta kodulehe jaoks JavaScriptis kalkulaator, mis teeb liitmist, lahutamist, korrutamist ja jagamist."
- "Kirjuta JavaScripti koodis taimer, mis alustab kindlast ajahetkest ja loeb nullini."
- "Loo JavaScripti kood slaidiseansiks, kus pildid vahetuksid kindla aja tagant automaatselt ning saaks neid ka käsitsi navigeerimisnuppudega liigutada."
- "Loo JavaScripti kood sisestatud parooli tugevuse kontrollimiseks, mis hindab neid keerukuse alusel."
- "Kirjuta JavaScriptis lihtne kalendri- ja ilmarakendus, mis kuvab hetketemperatuuri ja ilmaolusid koos kuupäevaga ja päikesetõusu/loojangu aegadega."
- "Loo HTML-i, CSS-i ja JavaScripti abil kasutaja poolt kodulehel lohistatav ja muudetava suurusega element."
- "Kirjuta JavaScriptis lihtne veebivestluse aken koos kontaktandmete küsimisega."
Veel käske kodulehe back-end funktsioonide loomiseks:
- "Loo SQL-päring, et tuua andmebaasi tabelist välja tootenimed ja kategooriad, näidates toodete miinimumhindu."
- "Optimeeri seda andmebaasipäringut, et vähendada koormust serverile ja kiirendada kodulehe tööd."
Abiks kodulehe koodi parandamisel:
- "Kirjuta see etteantud kood ümber PHP koodiks."
- "Lisa selle etteantud koodi juurde kommentaarid, mida see teeb."
- "Uuri selle koodi toimuvust ja paku veaparandusi."
- "Kui allolev kood annab sellise veateate, siis milles võiks olla viga?"
- "Testi alloleva veebivormi koodi ja paku välja täiendusi, kui testandmetega leiab vigu."
- "See JavaScripti kood töötab väga aeglaselt. Optimeeri seda, et saaks selle võimalikult kiiresti toimivaks: ..."
Kodulehele sisu loomine:
- "Soovin, et looksid ettevõtte ajaveebi jaoks kaasahaarava blogipostituse pealkirja ja sissejuhatusega sel teemal: ..."
- "Soovin, et genereeriksid e-kaubanduse veebisaidi lehele "meist" sisu, mis saaks tõhusalt edastada ettevõtte missiooni ja väärtusi." (lisa vajadusel fail ettevõtte andmetega)
- "Analüüsi seda veebilehe sisu ja muuda nii, et see vastaks parimale SEO-le nende märksõnade suhtes: ..."
- "Minu koduleht tegeleb lõhnaküünalde müügiga. Paku välja märksõnad ja muuda kodulehe tekste nii, et see vastaks parimale SEO praktikale ja parandaks kodulehe tulemusi otsingumootorites, arvestades eelkõige Google´i otsingumootoriga. Tekstid on siin: ..."