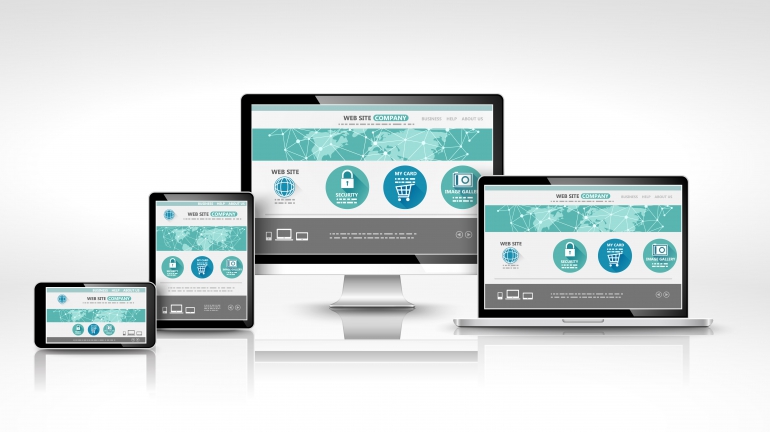
Umbes aasta eest põhjustas palju pahameelt Riigikogu uus veebileht, muuhulgas ka sellepärast, et seda oli mobiililt raske kasutada. Selliseid kodulehti tehakse aga endiselt – näiteks värskelt Tartus valminud ärikeskuse Kvartal veebi disainimisel ei ole samuti nutiseadme kasutajatele mõeldud. Aga on see ikka üldse oluline, et koduleht peaks olema mobiiliga ühilduv?
“Kindel vastus on “jah!” – eriti, kui täna alles veebi luuakse,” ütleb veebirakendusi valmistava ettevõtte, Veebimajutuse partneri New Garage Time juhatuse liige Mehis Pärn.
“See on kõige vähem, mida üks veebileht teha saab,” sekundeerib talle mobiiliäppe loova firma Applaud juht Henrik Aavik.
Mõlemad kinnitavad , et kui veeb vajab uuendamist, siis tuleb kohe arvestada sellega, et märkimisväärne hulk inimesi satub sellele nutiseadmega – nii on lihtsam ja odavam kui hiljem veebilehe muutmine. Ja nutiseadme kasutajate osakaal näitab endiselt tõusutrendi.
Võimalusi mobiiliga arvestamiseks on tegelikult kaks. Üks on veebilehe nutiseadmelt mugavalt loetavaks-kasutatavaks muutmine, teine aga päris eraldi mobiiliäpi loomine. Praegu siiski enamasti ettevõtted veebilehtedele äppe ei telli (asjata, leiab muidugi Aavik), küll aga veebirakendustele. Äpi tellimisele lähevad enamasti need, kellel on arvuti teel ja nutiseadme kaudu tulevate kasutajate käitumine väga erinev.
Kui äppi vajalikuks ei peeta, siis jääb veel kaks võimalust, kuidas veeb mobiilisõbralikuks teha. Üks lahendus ongi veebilehest kaks erinevat versiooni teha, üks arvutikasutajale, teine nutiseadmest sirvijale. Teine variant on aga kohanduv ehk responsive veeb, mis kohandab ennast kasutatavale ekraanile.
Pärna hinnangul ei ole eraldi mobiiliversiooni täna pigem mõtet teha. Eraldi mobiilne veeb on vajalik ehk väga mahukate lehtede, näiteks uudisteportaalide puhul, kus kogu liidest on väga keeruline ümber teha.
“Märksõnaks on responsive design, ehk looge kasutajaliides selliselt, et arvestaks mistahes ekraanisuuruseid,” ütleb Pärn.
Kuidas teha rippmenüüsid?
Siiski ei ole ekraani suurus sugugi ainus kriteerium, mis veebilehe nutiseadmesõbralikuks teeb. Esiteks kasvõi sellepärast, et puuteekraan võib olla ka päris suurel seadmel. Teiseks aga käivad veebilehtede juurde kõikvõimalikud lisavidinad, näiteks rippmenüüd, mida peaks saama ka mobiiliga kasutada.
Igasugused rippmenüüd ongi veebilehtede mobiiliga ühilduvuse juures tihti üks valukohti. Mõnikord on need veebilehtedel väga pikad ja keerulised, jagunedes terveks reaks alamenüüdeks, millel on veel omakorda alamenüüd. Mobiilil on päris raske sellise peal järge ajada. Mõnel puhul võib klõps menüül viia huvilise juba järgmisesse alamenüüsse – arvutis on see mugav, kuid puuteekraanil pole sellega midagi peale hakata.
Lihtsamaid veebe on ettevõtetel hõlbus valmistada näiteks Wordpressi või Drupali abil. Sellega võivad aga tekkida ootamatud raskused, kui selgub, et mõni teema, mille juures on küll kiri “responsive”, on tegelikult puuteekraani kaudu sisuliselt mittekasutatav või väga ebamugav.
Teine oluline moment on veebilehe üldine kujundus. Mõnel näiteks on mingi iseäranis oluline info pandud küljele eraldi veergu. Mobiiltelefonilt vaadates lükatakse see aga automaatselt lehe alaotsa, nii et enamik kasutajaid seda ei näegi.
Leht peab telefonis mugav olema
Aaviku sõnul peakski veebi kujundamist alustama just selle pilguga, et see mobiilil mugav kasutada oleks. Küll pärast saab vaadata, kas arvutiekraanil ka asi hea välja näeb või peaks selle tarbeks osa asju näiteks kahte veergu panema. Ta meenutab oma kogemust, kus ühe tuntud Eesti firma veebilehe mobiilile kohandamine võttis aega pool aastat – selle ühilduvust kontrollima palgatud mees leidis aina uusi operatsioonisüsteemi versioone, kus siiski kõik pikslid päris paigas polnud.
“Oleks tegu olnud tunnitasupõhise projektiga, oleks selle raha eest päris mitu äppi saanud teha,” nendib Aavik. Tema õnnetuseks ja tellija õnneks oli hinnas siiski enne kokku lepitud.
Eks nutitelefoni- ja arvutiversiooni paikatimmimiselgi sõltub palju sellest, kui erineva käitumisega on need inimesed, kes veebilehele lähenevad arvuti või nutitelefoni kaudu.
Pärn siiski ei soovita mobiilse veebi kärpimist ehk siis osa info peitmist või sellele ligipääsu piiramist põhjendusega “kes seda mobiilis ikka kasutab, see on ju ebamugav!” Elu on täis ootamatusi ja teinekord on suvalisel hetkel suvalises kohas vaja teha just see toiming ning ainsaks vahendiks jääb just nutiseade.
Avafoto: Istockphoto
Algne artikkel avaldati Geenius.ee lehel meie blogis.